Heimdal Data
Website Redesign - UX/UI Case Study
Client:Heimdal Data ApS
My Role:UX/UI Designer
Sector:B2B, DevOps
Project Time:1,5 month
Heimdal Data ApS is a software development company founded in 2015, located in Risskov near Aarhus, Denmark. The company specializes in programming solutions for the payment industry, particularly for events and the restaurant industry. They have also developed auxiliary systems to help streamline and organize volunteers involved in these events, from planning to post-event cleanup, all in one centralized platform.
In recent years, Heimdal Data ApS has expanded its services to include app development and mobile games. Their most notable achievement is the game "Slette Mette", released in 2021, which gained significant popularity and ranked as the number one most downloaded free game in the categories of All Free Games and Arcade on Google Play, as well as All Free Games and Action on the AppStore.
Goals & Objectives
The primary goals of this website redesign project are to enhance the user experience (UX) and improve the user interface (UI) of Heimdal Data ApS's website. Specific objectives include:
Creating an intuitive and user-friendly navigation system to showcase the company's diverse range of services effectively.
Designing a visually appealing and cohesive UI that aligns with the company's brand identity.
Optimizing the website's responsiveness and performance across various devices and platforms.
Highlighting the success and popularity of "Slette Mette" and other mobile games to attract potential clients and engage users.
Research and Discovery
In-depth research will be conducted to gain insights into the target audience, competitors, and industry trends. This will involve:
- Analyzing the existing website's performance metrics, user feedback, and pain points.
- Conducting user interviews and surveys to gather insights into user expectations and preferences.
- Performing a competitive analysis to identify best practices and potential areas of improvement.
Information Architecture and Wireframing
Based on the research findings, an improved information architecture will be developed to ensure a logical and intuitive website structure. This will involve creating a clear hierarchy for the various sections and defining the relationships between different content elements. Low-fidelity wireframes will be created using tools such as Figma, outlining the website's layout and content placement.

Home page site map 
About page wireframes 
Services page wireframes 
Home page wireframes 
Contacts page wireframes
Ideation & Prototyping
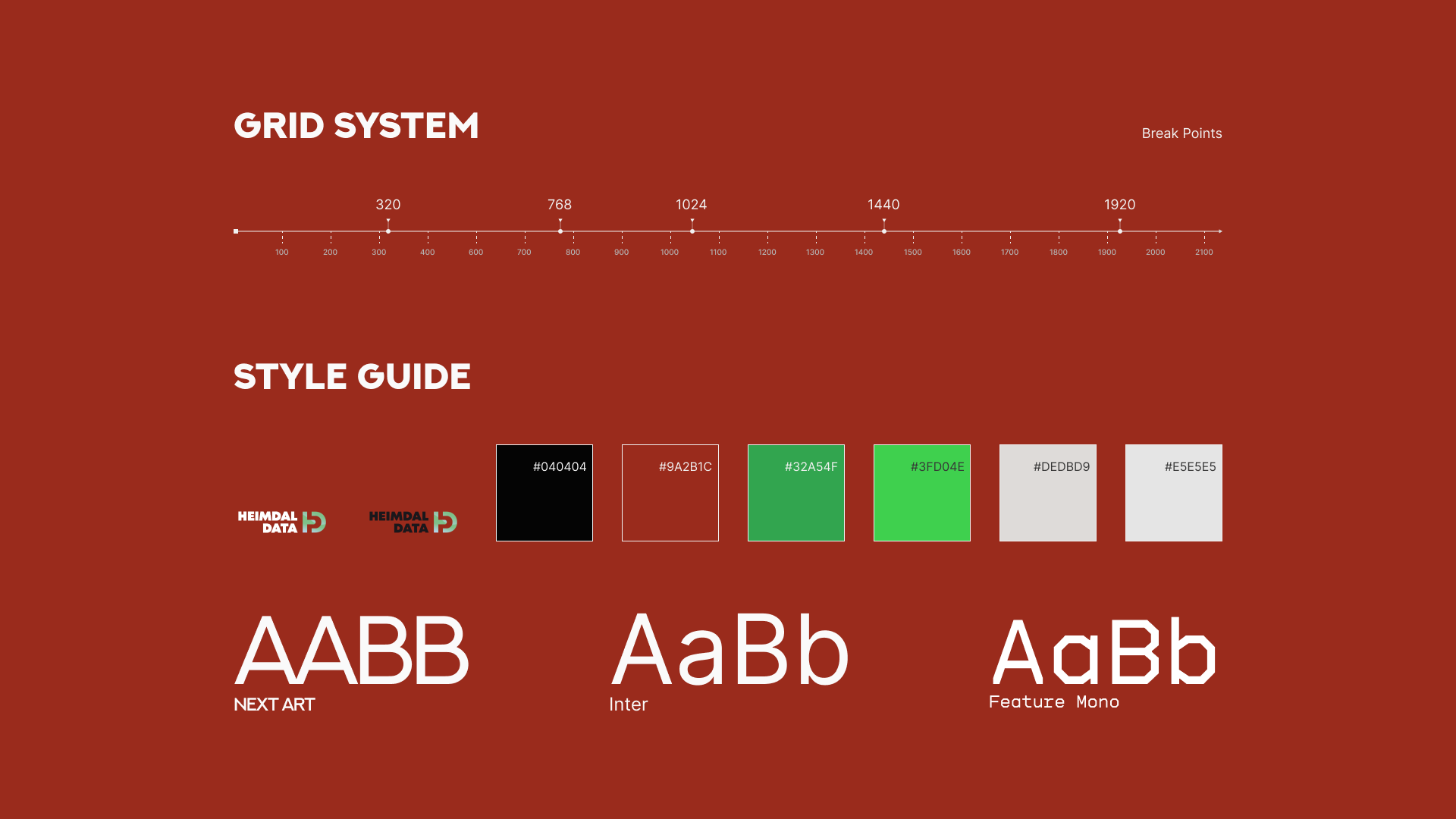
The visual design phase will focus on creating a visually appealing and cohesive UI design that aligns with Heimdal Data ApS's brand identity. This will include:

Iterative Testing and Feedback
The prototypes will be tested with a small group of representative users to gather feedback on the design and identify areas for improvement. This iterative testing process will help refine the UX and UI elements, ensuring a seamless user experience.

Frontend Development and Implementation
Once the design is finalized, the frontend development phase will begin. Leveraging HTML, SASS, JS, PhP, Webpack, and other relevant technologies, the UX/UI Designer, who also has frontend development skills, will bring the design to life. The website will be implemented using WordPress, ensuring easy content management for the client.
Results and Impact

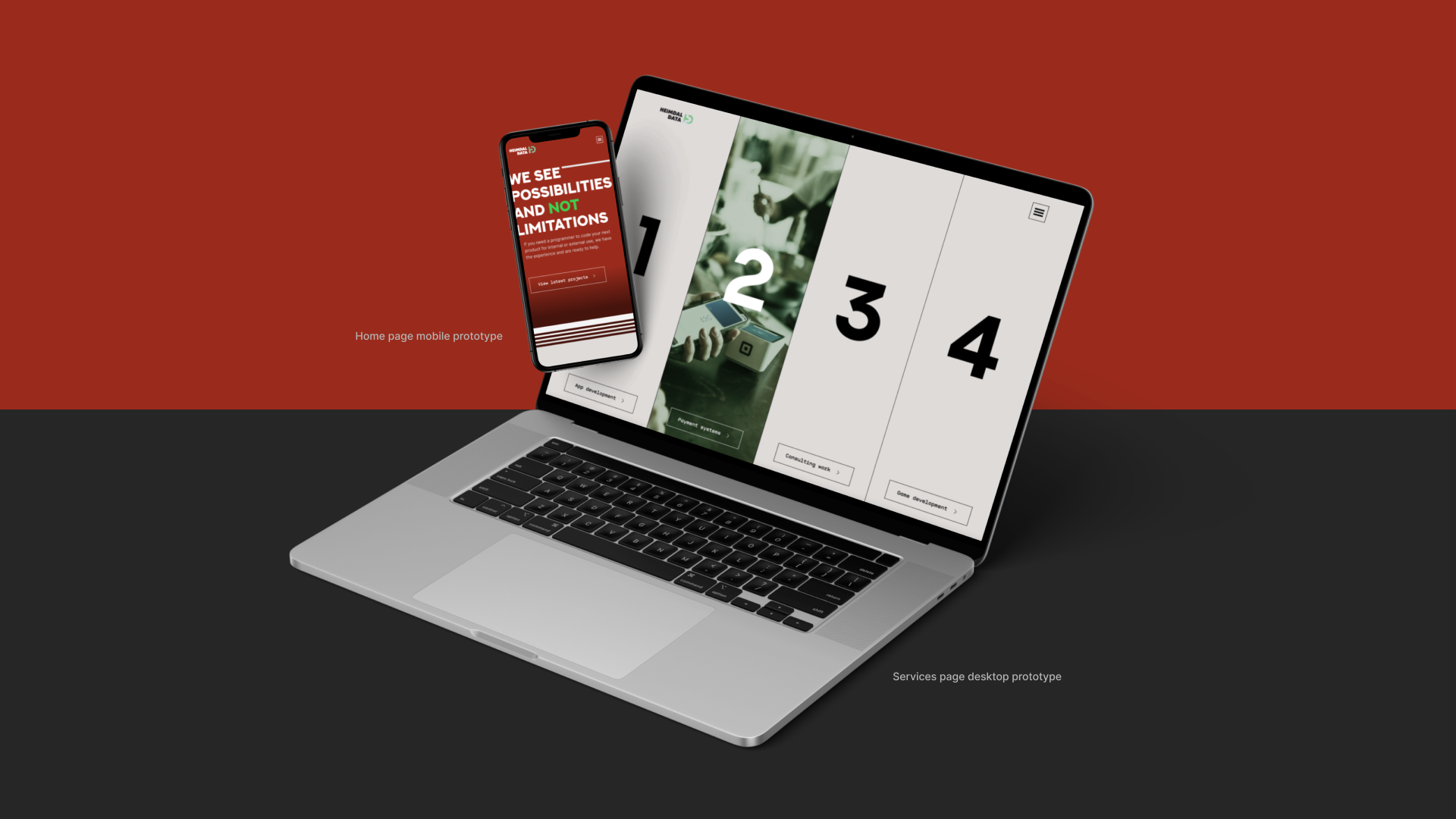
Home page desktop prototype 
Home page mobile prototype
Key Takeaways and Reflection
Through this project, the UX/UI Designer gained valuable experience and insights. Key takeaways include:
- The importance of conducting thorough research to understand user needs and expectations.
- The significance of iterative design and testing to ensure a user-centric and effective design.
- The value of combining UX/UI design and frontend development skills to create cohesive and efficient solutions.
- The benefits of collaboration, even in solo projects, such as seeking feedback and incorporating different perspectives.
